
亲测,全部可用。测试浏览器Chrome。
原文地址:
1.信息输出
Console.log,不仅可以向控制台输出信息,而且能接受多个参数并支持按照指定格式输出内容。
var animal = "cat", count = 30;console.log("The mount of %s are %d", animal,count);orconsole.info("The mount of %s are %d", animal,count); 也可混合字符替代和字符链接使用。
var name = "Terry", thing1 = "book", thing2 = "pen";console.log("I am %s and I have",name,thing1,"and",thing2);or console.info("I am %s and I have %s",name,thing1,"and",thing2); 如果输出内容为对象,在控制台中也查看对象的属性和方法等信息。
目前输出内容支持以下几种格式:| 格式 | 说明 |
| %s | 字符串 |
| %d, %i | 整数(不支持指定位数) |
| %f | 浮点数(不支持指定位数) |
| %O | Object对象 |
| %o | Dom元素 |
| %c | Css样式 |
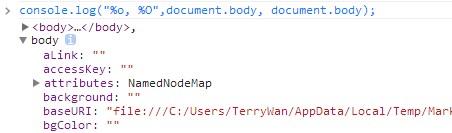
注意:%o和%O的区别:
console.log("%o, %O",document.body, document.body); 前者log 出body节点内的html,后者log 出body对象的属性,方法。

另:根据信息的不同性质,console对象还有另外4种显示信息的方法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error(),不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。

2.表达式判断
console.assert(判断语句)用于判断一个表达式是否是真,如果为错误的话,会输出错误提示;如果为真,直接输出判断表达式。
var a=3,b=4;console.assert(a+b == 8); 输出:Assertion Failure
3.信息分组显示
使用console.group()、console.groupEnd()对输出到控制台的信息进行分组显示。如:
console.group("分组1"); console.log(1); console.group("分组1.1"); console.log(1.1); console.groupEnd(); console.groupEnd(); console.group('分组2'); console.log(2); console.groupEnd(); 在控制台中显示为:

4.打印表格
console.table()方法可以在控制台打印表格,table内内容用对象字面量写法。如:
console.table({'first' : {'name' : 'ququ', 'age' : 27}, 'second' : {'name' : 'kitty', 'age' : 100}}); 显示如下:

5.计时器
console.time()、console.timeEnd()可用来计算某段JavaScript执行的时间,在检测代码性能和JS优化上十分有用。如:
console.time("计时器一"); for(var i=0;i<1000;i++){ for(var j=0;j<1000;j++){} } console.timeEnd("计时器一"); 显示如下:

6.次数统计
console.count() 用来输出console.count(); 所在语句执行的次数,例如你要看一个循环是否执行了你预想的次数,可以在循环中放入一个console.count("str");这样,循环执行完成后,控制台就会显示出循环执行的次数。
var count=0; for(var i=0;i<10;i++){ console.count(); count+=i; } console.log(count); 显示如下:

7.输出对象属性
console.dir()可以显示一个对象所有的属性和方法。
8.输出节点内html
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
9.代码跟踪
console.trace()用来追踪函数的调用轨迹。
比如,有一个加法器函数。function add(a,b){ console.trace(); return a+b; } 假定这个函数的调用代码如下:
var x = add3(1,1); function add3(a,b){return add2(a,b);} function add2(a,b){return add1(a,b);} function add1(a,b){return add(a,b);} 运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。
显示如下:

10.性能分析
console.profile()和profileEnd()能分析程序各个部分的运行时间,找出瓶颈所在。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。function Foo(){ for(var i=0;i<10;i++){ funcA(100); } funcB(1000); } function funcA(count){ for(var i=0;i 在控制台中输入:
console.profile('性能分析器一');Foo();console.profileEnd(); 控制台显示如下:

Mac Chrome最近版本 32.0.1700.107,显示结果如下:

点击上图中灰色 “性能分析器一”字样,跳转到如下界面。(其中Run1表示名为“性能分析器一” 第一次运行的分析)

11.信息清空
clear()和console.clear()都可以清空Console已有的信息。